Html Kép Beszúrás
A relatív hivatkozás esetén az állomány helyét ahhoz képest adod meg, hogy éppen melyik könyvtár tartalmát jeleníti meg a böngész�. Egy könyvtárt visszalépni a ".. /"megadásával lehet. Ennek az oldalnak a forráskódjában a fenti példával teljesen egyenérték� link megadás lenne: href=".. /">A nyitó oldala. Egy másik példa link megadására relatív URL-el: href=".. /.. /sablonok/minta1/">Sablon föls� menüvel. Egy ilyen linkre rákattintva a böngész� két könyvtárat visszalép, majd a sablonok nev� könyvtár minta1 alkönyvtárában az fájlt megnyitja. Tipp: A weblapodon belül mindig relatív URL-t használj. Áttekinthet�bb a forráskód, valamint feltöltés el�tt a weblapodat a saját számítógépeden tesztelve már m�ködni fognak a linkjeid. Szöveg tagolása »
- Orbán Viktor: Együtt erő vagyunk! - Kép
- Háttérkép és képek beillesztése - Informatika tananyag
- Kép beszúrása HTML-ben
- Képek beszúrása szövegbe | Magyar Kaktusz és Pozsgás Társaság
- HTML – képek kezelése – HTML ALAPOK
Orbán Viktor: Együtt erő vagyunk! - Kép
A weboldalunkat kellőképpen feltudjuk dobni pár kép használatával. Megtöri a szöveg monotonitását, plusz nagyszerű lehet, ha valamit szemléltetnünk, magyaráznunk kell vele. Szerencsére a HTML nyelvben könnyűszerrel helyezhetünk el képeket a weboldalunkon az "img" taggel. Szintaktika < img src = "KEP. ELERESI. UTVONALA" > Code language: HTML, XML ( xml) Ennek a HTML tag-nek nincs zárópárja. Az "src=" után a képünk elérési útvonalát kell megadni, ami háromféleképpen történhet: URL megadásával (például:) relatív útvonal (például:) abszolút útvonal (például: C:\Weboldal\) Technikailag a kép nincs beillesztve a weboldalba, csak megadunk egy elérési útvonalat, ahol a kép megtalálható és a böngésző onnan tölti be a képet. Ezért nagyon fontos, hogy a kép mindig megtalálható legyen a linkelt elérési útvonalon, mert ha eltávolítjuk onnan a képet, akkor a fotó már nem fog megjelenni a weboldalon. Példa HTML kód < img src = " > Eredmény >> Próbáld ki ezt a kódot az online weboldal szerkesztőnkben.
Ez az oldal a 2004-ben indított algoritmus szakkör melléktermékeként született. Leginkább a szakkör feladatainak és jegyzeteinek tárolása a célja, de az informatika értettségire készülők is találhatnak rajta hasznos anyagokat. Weblapok HTML nyelven Áttekintés A weboldalak HTML (Hyper Text Markup Language / Hiper Szöveg Leíró Nyelv) nyelven írt állományok. A HTML főleg formázási információkat tartalmaz. A "Hiper" jelentése: az oldalakon lehetnek más oldalakra mutató hivatkozások ("linkek"). A HTML lapok legegyszerűbb esetben statikusak (tartalmuk nem változik), és egy szerveren tárolódnak. A felhasználók egy böngészőprogram segítségével töltik le és jelenítik meg a lapokat. Tehát a böngésző végzi a formázott megjelenítést, ő értelmezi a HTML kódot. URL (Uniform Resource Locator / Egységes Erőforrás Leíró) A weblapokon található hivatkozások más lapokra, képekre, filmekre, dokumentumokra mutathatnak. A hivatkozások megadásának szabványos módját URL-nek nevezzük. Az URL szerkezete protokollszerver-url/könyvtár/alkönyvtár/állomány Példa URL-re A HTML nyelv jelölői A HTML nyelvű dokumentum egyszerű ("ASCII") szövegből és jelölőkből ( tag) áll.
Háttérkép és képek beillesztése - Informatika tananyag
Tekintse át a megfeleltetések listáját. Kattintással szüntesse meg a nem csatolandó objektumok kijelölését, majd kattintson a Tovább gombra. Egynél több egyezés esetén kattintson a Kiválasztás elemre a csatolni kívánt objektum kiválasztásához. Ha nincs egyezés, akkor a Tallózás lehetőségre kattintva keresse meg az objektumot. Tekintse át a megadandó csatolások listáját, majd kattintson a Befejezés gombra. Az alakzatok automatikusan összerendelődnek a felügyeleti kiszolgálón általuk képviselt felügyelt objektumokkal. Operations Manager-objektumhoz csatolt alakzat beszúrása A Visio-diagramon kattintson a menüszalag Operations Manager elemére, majd az Alakzat beszúrása elemre. Jelölje ki a beszúrni kívánt objektum osztályát. Ezzel leszűkíti az elérhető objektumok listáját az adott osztályhoz tartozókra. Egy adott objektumra is rákereshet. Jelölje ki az objektumot, majd kattintson a Beszúrás elemre. Az új alakzat hozzáadódik a diagramhoz. Az alakzat ikonja azonos az ugyanabba az osztályba tartozó más Operations Manager-objektumokéval, az alakzatadatok pedig feltöltődnek a felügyeleti csoporttól származó információval.
Egy map kiterjesztésű állományt kaptunk. Vissza a tartalom j egyzékhez GIMP-ben készült képtérkép beszúrása KompoZerbe Előkészületek Ha Gimpben készítjük el a képtérképet, akkor egy map kiterjesztésű állományt kapunk. Nyissuk meg ezt az állományt egy szövegszerkesztőben! Mi a notepad-et (jegyzettömböt) ajánljuk erre a célra. Ekkor az alábbi forráskódhoz hasonló kód jelenik meg: Forráskód
Kép igazítása A weboldalon elhelyezett képet igazíthatjuk is akár. Elhelyezhetjük a weboldal bal, illetve jobb oldalán. < img src = "KEP. UTVONALA" align = "IGAZÍTÁ" > < img src = " align = "left" > < img src = " align = "right" > Támogatott képformátumok Az, hogy milyen képformátumok támogatottak az nem a HTML nyelven múlik, hanem a böngészőn, amelyiken keresztül nézik a weboldalt. Vegyül például a ma nagyon népszerű képeket. Egy modern, friss Google Chrome-ban megfog jelenni a kép, míg egy régi Internet Explorer-ben nem. Azok a formátumok, amelyekkel mindegyik böngésző megbirkózik: #html #html img #HTML ismeretek #html képek #html lecke #HTML lecke tanulás #HTML leckék #html magyar #html magyar nyelven #html magyar tananyag #html magyarul #html programozás #html tananyag #html tanulás #ingyenes html tananyag #magyar html #magyar nyelvű html tananyag #online html #online html tananyag #online html tanulás #webprogramozás alapjai #webprogramozás alapok
HTML – képek kezelése – HTML ALAPOK
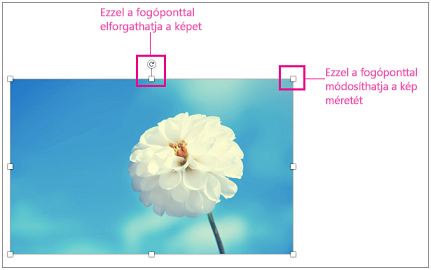
Kép stílusának és formázásának beállítása Amikor beszúr egy képet, a Webes Word elhelyezi a dokumentumban, és megjeleníti a Képeszközök menüszalagot a Formátum lapon. Tipp: Ha bármikor meg szeretné nyitni a Képeszközök menüszalagot Szerkesztőnézetben, jelölje ki a képet. A kép méretének vagy stílusának beállításához vagy helyettesítő szöveg hozzáadásához kattintson a Formátum lapra. Adja meg a képre alkalmazni kívánt stílusbeállításokat. Megjegyzés: Ha van Word 2013 vagy 2016 for Windows alkalmazás, akkor sokkal többre is szükség lehet a kép finomítására: tömörítheti, körülvághatja, eltávolíthatja a hátteret, művészi effektusokat alkalmazhat, szabályozhatja a pozícióját a lapon, beteheti a szöveg elé vagy mögé, levághatja a képet egy adott méretre, és szabályozhatja, hogy a szöveg hogyan legyen körbefuttatva. Első lépésekhez kattintson a Megnyitás a Wordben gombra.